In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file. Open your GitHub repository and navigate to the images folder or the folder where your images are placed. Click on the image you need to add to your README.md file. Now, right-click on the image and select copy image address. The profile README is created by creating a new repository that’s the same name as your username. For example, my GitHub username is m0nica so I created a new repository with the name m0nica. Note: at the time of this writing, in order to access the profile README feature, the letter-casing must match your GitHub username. If you put your README file in your repository's root, docs, or hidden.github directory, GitHub will recognize and automatically surface your README to repository visitors. If you add a README file to the root of a public repository with the same name as your username, that README will automatically appear on your profile page. This GitHub organization and repository has a single, simple mission: to help you create better, more useful README files for use in GitHub and elsewhere.
🍿 3 min. read
GitHub recently released a feature that allows users to create a profile-level README to display prominently on their GitHub profile. This article walksthrough how to access this new feature. I'll also be sharing some fun GitHub profiles I've seen so far. I'd love it if you shared yours with me on Twitter @indigitalcolor.
The above GIF shows what my README looks like at the time of this writing. You may notice I was recently selected to be GitHub star!
Table of Contents
Why READMEs?
The GitHub profile-level README feature allows more content than the profile bio, supports markdown which means you can play around with the content more visually (Did someone say GIFs!?) and the README is significantally more visible as it is placed above pinned repositories and takes up as much space above the fold of the webpage as you like.
A solid README is a core-component of well-documented software and often encourages collaboration by sharing helpful context with contributors. In my opinion, a profile-level README seems like a great extension of a convention a lot of GitHub users are already familiar with. If you're looking to make project-level READMEs more awesome and helpful check out matiassingers/awesome-readme for resources and examples of compelling READMEs.
How do I create a profile README?
The profile README is created by creating a new repository that’s the same name as your username. For example, my GitHub username is m0nica so I created a new repository with the name m0nica. Note: at the time of this writing, in order to access the profile README feature, the letter-casing must match your GitHub username.
Already have a repo-named username/username?
If you are interested in setting up a profile-level README then you can rename the repositoryor repurpose its existing README based on what makes the most sense in your particular situation.
Create a new repository with the same name (including casing) as your GitHub username: https://github.com/new
Create a README.md file inside the new repo with content (text, GIFs, images, emojis, etc.)
Commit your fancy new README!
- If you're on GitHub's web interface you can choose to commit directly to the repo's main branch (i.e.,
masterormain) which will make it immediately visible on your profile)
- If you're on GitHub's web interface you can choose to commit directly to the repo's main branch (i.e.,
Push changes to GitHub (if you made changes locally i.e., on your computer and not github.com)
Fun READMEs
The GitHub README profiles are written in Markdown which means you aren't just limited to texts and links, you can include GIFs and images. Need to brush up on Markdown Syntax? Check out this Markdown Cheatsheet.
hey, check out the new @github profile README! this is a really nice addition — I love that we can add some context (and/or nonsense) to our GitHub profiles now 😍
see mine: https://t.co/Cvrch1DVFD
thanks to @cassidoo for the heads up that this went live! pic.twitter.com/xMTeBgRLh0
It's not as creative as @sudo_overflow's readme, but here's what I came up with. I also plan on adding some text below the image with links to my resume, etc. pic.twitter.com/C6b8tNDo1z
— donavon 'wyld' west (@donavon) July 9, 2020Is this how we suppose use github's readme? pic.twitter.com/XvLvCUC6iD
— Pouya (@Saadeghi) July 9, 2020If you're really ambitious you can use GitHub actions or other automation like bdougieYO or simonw to dynamically pull data into your README:
Check it out. I made MySpace but on @github.https://t.co/p4DWP4DxRR - My list is power by a GitHub Action workflow 😏 pic.twitter.com/PN80mFCqOE Font editors for mac.
— bdougie on the internet (@bdougieYO) July 10, 2020Made myself a self-updating GitHub personal README! It uses a GitHub Action to update itself with my latest GitHub releases, blog entries and TILs https://t.co/Eve7FOrwYKpic.twitter.com/oJPXLtFdgM
— Simon Willison (@simonw) July 10, 2020Serverless functions can also be used to dynamically generate information (for example your current Spotify activity):
I embedded a @Spotify Now Playing widget in my @github profile README!
It's an SVG rendered on the fly via @vercel serverless function, included in the README via <img> tag.
Supremely over-engineered, but I discovered lots of fun hacks in the process.https://t.co/Z8TBE9WxRypic.twitter.com/wdKw0maPKp
I'm a huge proponent that folks should maintain a website they have complete ownership over (even if it's a no-code website solution) but this is tempting..
I just created my @github profile README as well with a bunch of badges. This is really a brilliant idea. We may no longer need to maintain our personal website. We can write blogs as issues, manage Wiki and task board, free traffic analytics and CI/CD. https://t.co/zSXZKT6a20pic.twitter.com/mK9OWXG9iH
— Yuan Tang (@TerryTangYuan) July 10, 2020
hey, so we heard ya & are trying out a thing where you CAN have a readme on your @github profile.. @mikekavouras built it btw! re: https://t.co/UC6q3qHjjRpic.twitter.com/kB0kafgovY
— kathy ☁️ (@pifafu) May 27, 2020I've been inspired by the creative READMEs I've seen so far and am looking forward to seeing all kinds of profiles in the upcoming months.
This article was published on July 11, 2020.
Webmentions
 482167
482167-->
Azure Repos | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018 | TFS 2017 | TFS 2015
Your Git repo should have a readme file so that viewers know what your code does and how they can get started using it.Your readme should speak to the following audiences:
- Users that just want to run your code
- Developers that want to build and test your code. Developers are also users.
- Contributors that want to submit changes to your code. Contributors are both developers and users.
Write your readme in Markdown instead of plain text. Markdown makes it easy to format text, include images, and link as needed to additional documentation from your readme.
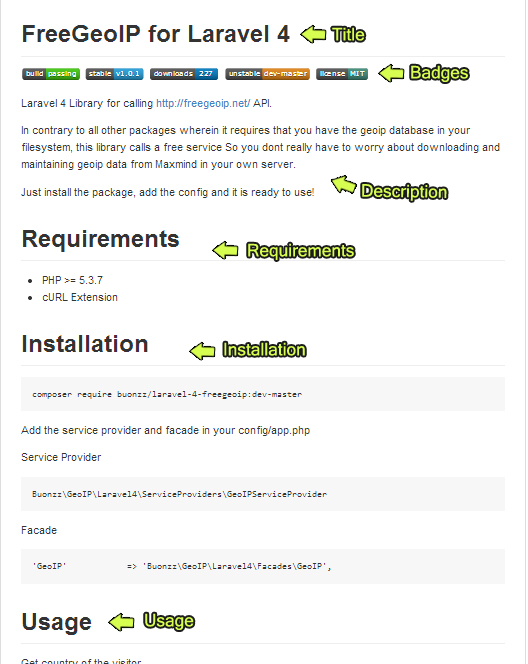
Indesign for mac os 9. Here are some great readmes that use this format and speak to all three audiences, for reference and inspiration:
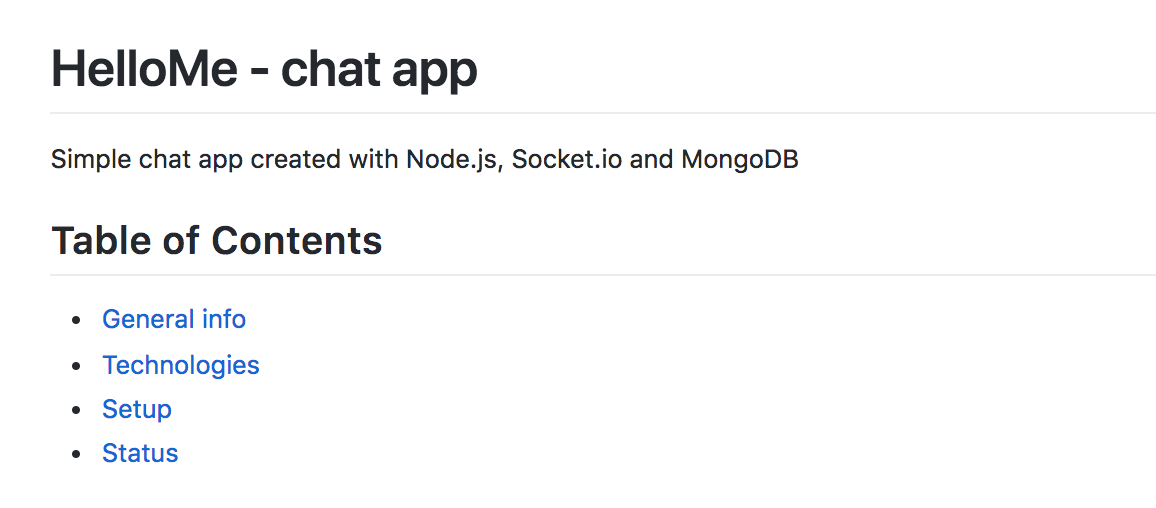
Create an intro
Example Github Readme
Start your readme off with a short explanation describing your project. Add a screenshot or animated GIF in your intro if your project has a user interface.If your code relies on another application or library, make sure to state those dependencies in the intro or right below it.Apps and tools that run only on specific platforms should have the supported operating system versions noted in this section of the readme.
Help your users get started
Guide users through getting your code up and running on their own system in the next section of your readme.Stay focused on the essential steps to get started with your code.Link to the required versions of any prerequisite software so users can get to them easily.If you have complex setup steps, document those outside your readme and link to them.
Point out where to get the latest release of your code. A binary installer or instructions on using your code through packaging tools is best.If your project is a library or an interface to an API, put a code snippet showing basic usage and show sample output for the code in that snippet.

Example Github Readme
Provide build steps for developers
Use the next section of your readme to show developers how to build your code from a fresh clone of the repo and run any included tests.
Give details about the tools needed to build the code and document the steps to configure them to get a clean build.
Break out dense or complex build instructions into a separate page in your documentation and link to it if needed.
Run through the instructions as you write them in order to verify the instructions would work for a new contributor.
Remember, the developer relying on these instructions could be yourself after not working on a project for some time.
Provide the commands to run any test cases provided with the source code after the build is successful.Developers lean on these test cases to ensure that they don't break your code as they make changes.Good test cases also serve as samples developers can use to build their own test cases when adding new functionality.
Help users contribute
The last section of your readme helps users and developers get involved to report problems and suggest ideas to make your code better.Users should be linked to channels where they can open up bugs, request features, or get help using your code.
Example Github Readme.md
Developers need to know what rules they need to follow to contribute changes, such as coding/testing guidelines and pull request requirements.If you require a contributor agreement to accept pull requests or enforce a community code of conduct, this process should be linked to or documented in this section.State what license the code is released under and link to the full text of the license.
